문자열 단방향 바인딩

HTML String 단방향 바인딩

데이터 양방향 바인딩 (input, select)
v-model
input

SELECT

CHECKBOX

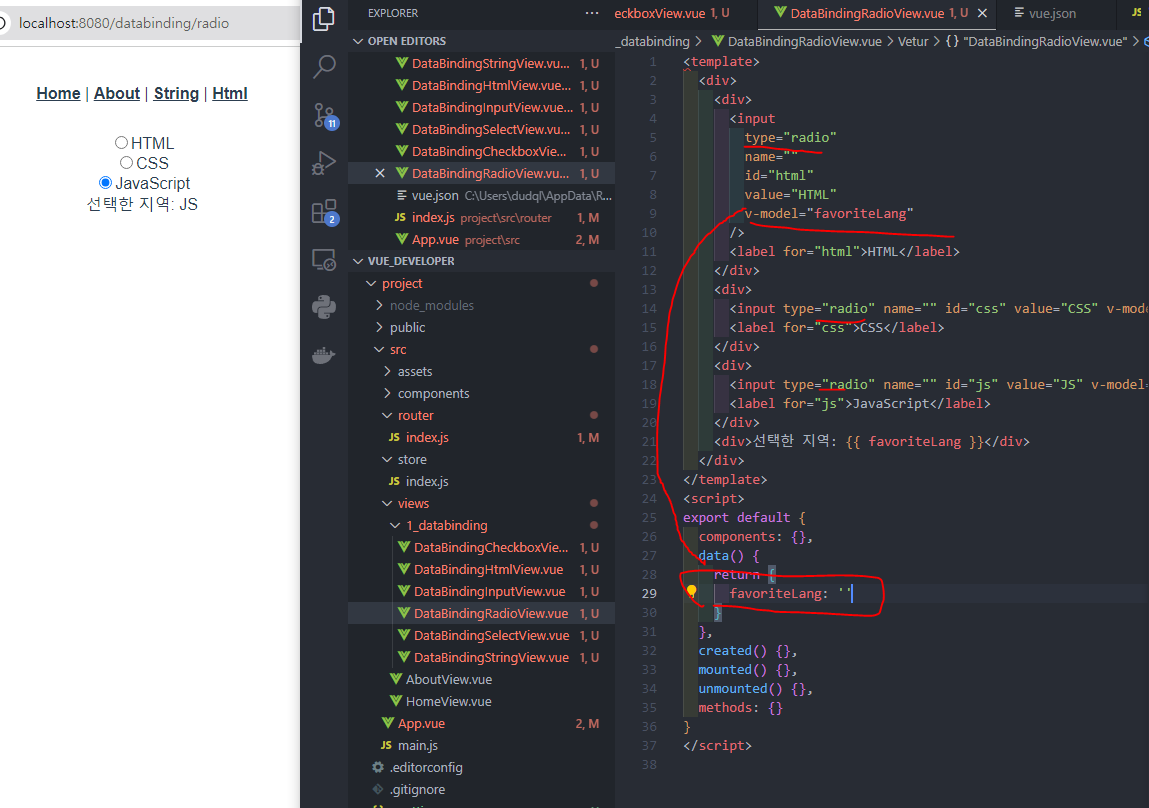
RADIO

v-bind: HTML 태그 attribute 바인딩

v-for : 반복문 사용


class 속성 바인딩
<div v-bind:class="{ 'text-red': hasError, active: isActive }">

style 바인딩

'Vue > Vue.js' 카테고리의 다른 글
| 1-7. computed와 watch (0) | 2024.09.10 |
|---|---|
| 1-6. 렌더링 조건 (v-if, v-show) (0) | 2024.09.10 |
| 1-5. 이벤트 (0) | 2024.09.10 |
| 1-3. 라우터 (0) | 2024.09.09 |
| 1-2. 설치, 프로젝트 생성 및 구조 이해하기 (0) | 2024.09.09 |




댓글