설치, 프로젝트 생성 및 구조 이해하기
Vue가 설치되어 있는지 확인
vue --version
Vue/Vue CLI 설치
npm install -g vue // -g 옵션은 폴더 내에서만이 아니라, 컴퓨터 전체에서 사용하다록 글로벌로 설치하겠다는 옵션임
npm install -g @vue/cli //
Vue 버전 업데이트
npm update -g @vue/cli
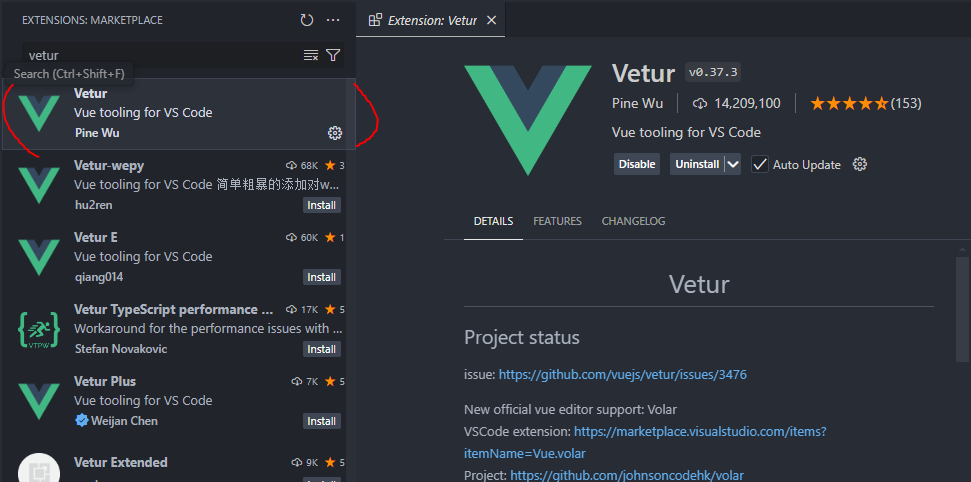
Vue 개발 편의성 올려주는 추천 확장 프로그램

프로젝트 정보
package.json

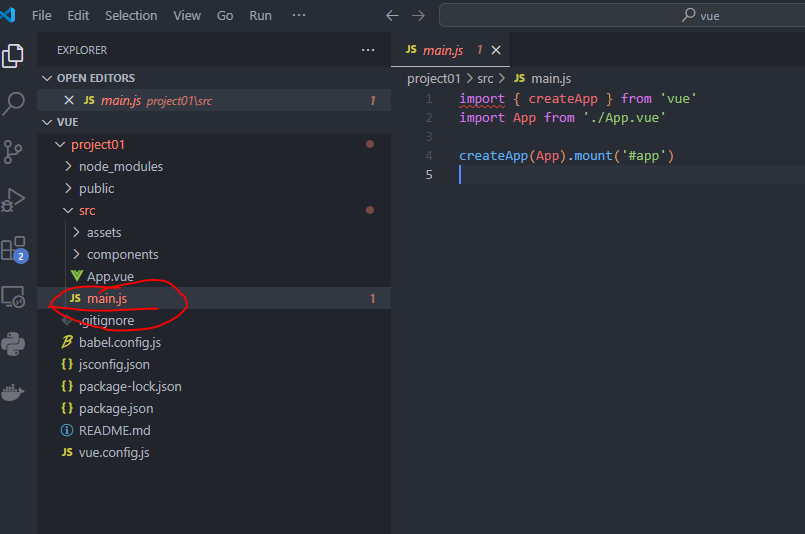
main.js - npm run serve시 제일 먼저 실행되는 파일

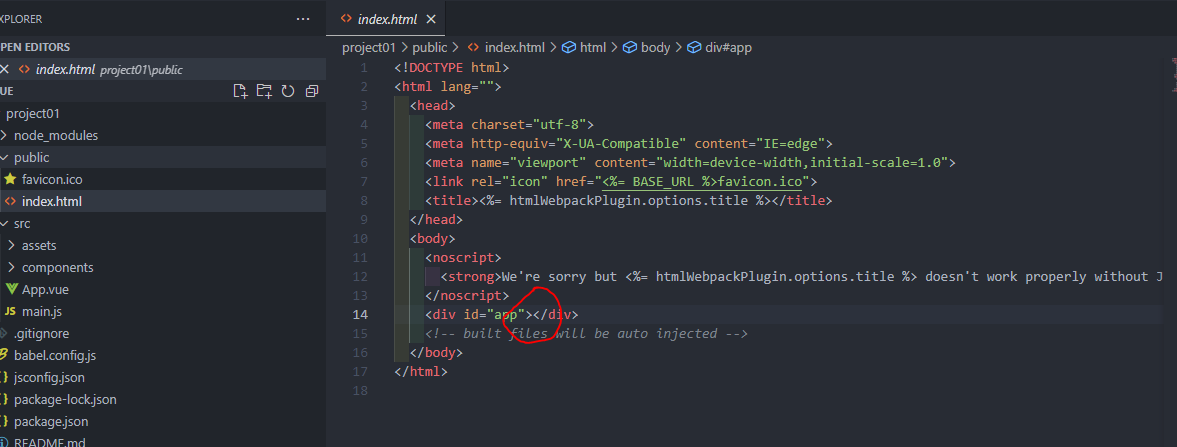
위 main.js 파일에서 createApp(App).mount('#app')은 App.vue 파일의 html을 index.html 에서 id가 app인 위치 아래 마운팅하겠다는 의미이다.
Vue는 public/index.html 파일 하나로 서비스가 된다.


Vue는 <template> 태그 안에 html 작성하게 되어있고, script 안에 java script 작성하게 되어 있다.
그리고 script에서 예시 HelloWorld처럼 다른 컴포넌트를 import 해서 사용할 수 있다.
메뉴얼하게 프로젝트 생성하는 방법



아래는 위 설정으로 생성된 프로젝트의 main.js
vuex, router 라이브러리 추가해서 아래 2개 설정 use로 추가된 것 확인 가능하다.

'Vue > Vue.js' 카테고리의 다른 글
| 1-7. computed와 watch (0) | 2024.09.10 |
|---|---|
| 1-6. 렌더링 조건 (v-if, v-show) (0) | 2024.09.10 |
| 1-5. 이벤트 (0) | 2024.09.10 |
| 1-4. 데이터 바인딩 (0) | 2024.09.09 |
| 1-3. 라우터 (0) | 2024.09.09 |




댓글