JSX란?
React 에서 쓰는 JSX 문법
JSX = HTML + Javascript
javascript를 확장한 문법 (Javascript XML)
- 모양은 HTML에 가깝다
- 내부적으로 Javascript를 사용할 수 있다.
- React는 이 JSX를 이용하여 화면을 그린다. (컴포넌트)
const element = <h1>Hello, world!</h1>;
JSX의 특징
- JSX에서 사용되는 태그의 속성 이름이 HTML과 조금 다르다.
- 태그를 명시적으로 닫아줘야 한다.
- 하나의 태그로 감싸져 있어야 한다.
<button class="btn">Hello, world!</button>
<input type="text">
위 코드는 하나의 태그로 감싸져 있지 않고, input 태그가 닫히지 않았으므로 JSX가 아니다.
반면에 아래는 JSX 문법을 만족한다고 볼 수 있다.
<div>
<button className="btn">Hello, world!</button>
<input type="text" />
</div>
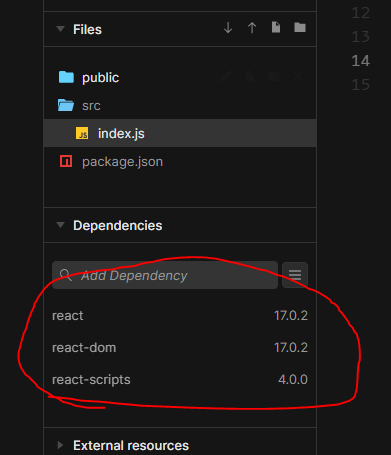
라이브러리 설명

react - 리액트 라이브러리는 리액트의 핵심 코드들이 담겨 있는 라이브러리이다.
react-dom - 리액트의 핵심 코드로 구현한 화면들을 돔에 연결시킬 때 사용하는 라이브러리
react-script - 리액트로 구현한 코드를 실행하거나 빌드하거나 할 때 사용하는 스크립트들을 모아둔 라이브러리
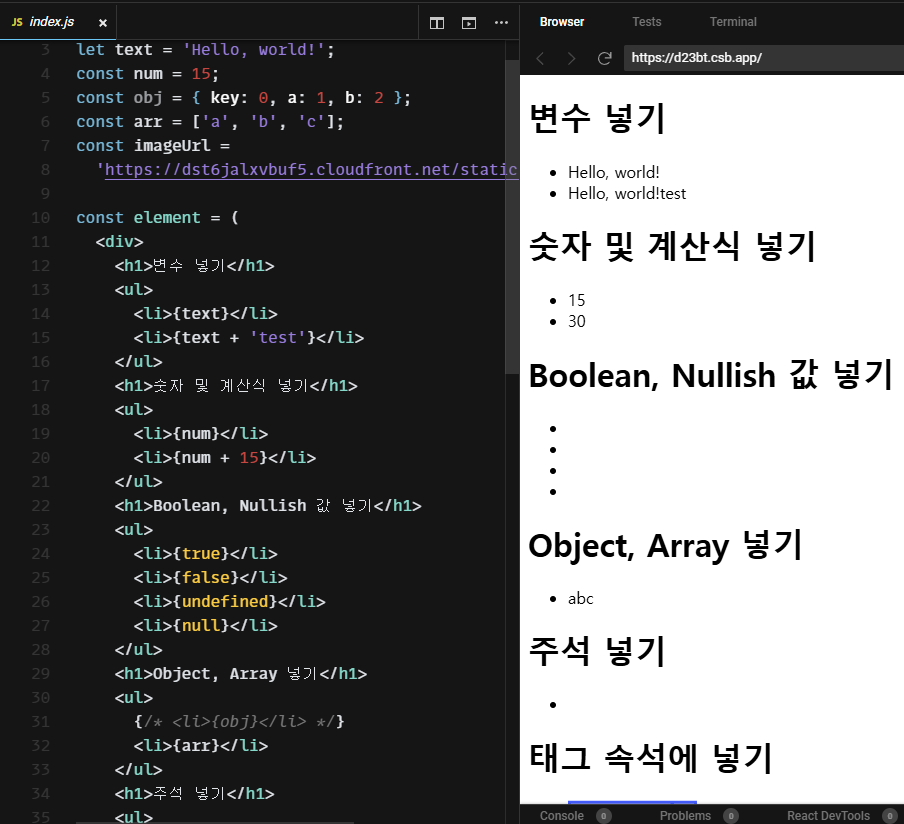
2-2 JSX에서 Javascript 사용하기
위 자바스크립트 변수를 JSX에서 사용하는데 아래처럼 JSX에서 중괄호 안에 변수를 넣어주면 된다.
JSX에서는 중괄호를 치게 되면 이 안에서 JavaScript를 사용하겠다라는 의미가 되고, 그 안에 있는 JavaScript 값을 그대로 출력을 하게 된다.

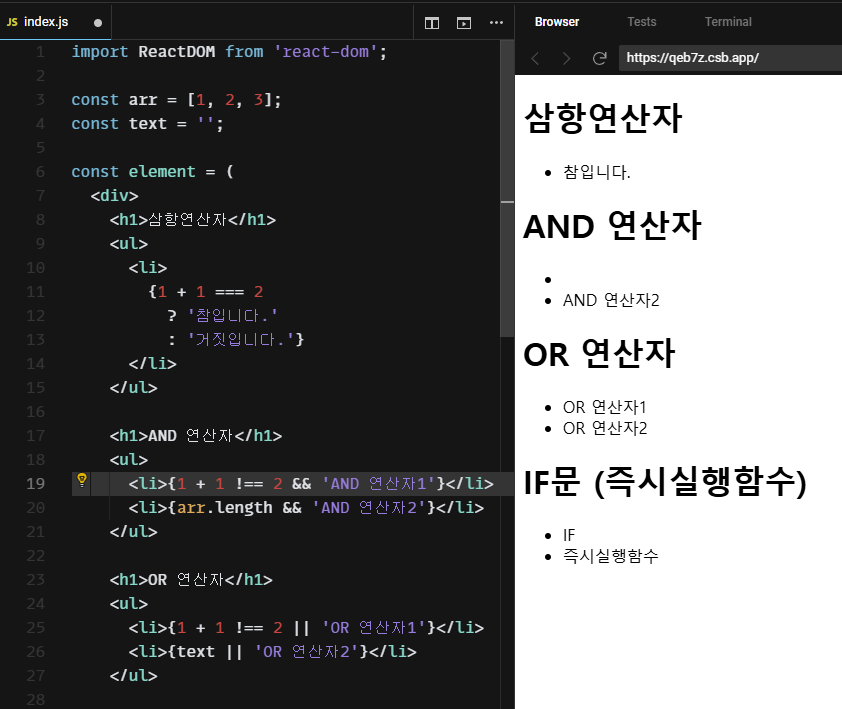
2-3 JSX에서의 조건문
and 연산자랑 or 연산자 출력되는 원리는 이해는 잘 안 되는데, 그냥 두고 넘어가자

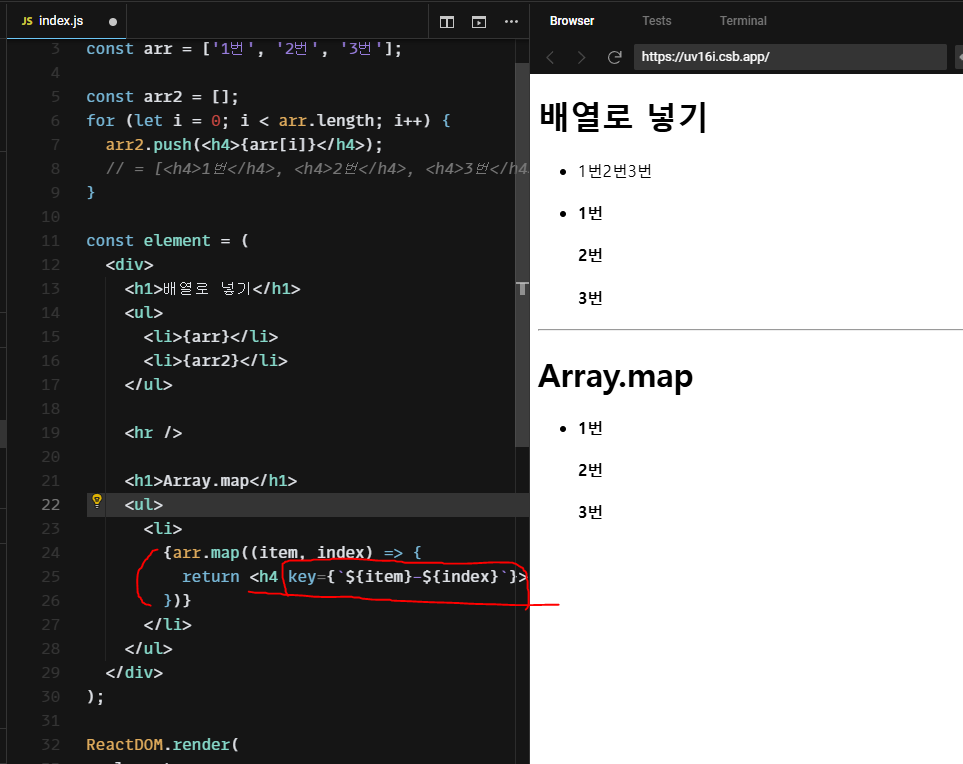
2-4. JSX에서의 반복문
JSX를 반복할 때 주의해야 할 점
=> 리엑트에서 JSX 리스트를 나열을 할 때 각 요소에 아래 예시 처럼 key 값을 넣어 줘야 한다.

2-5 JSX 스타일링
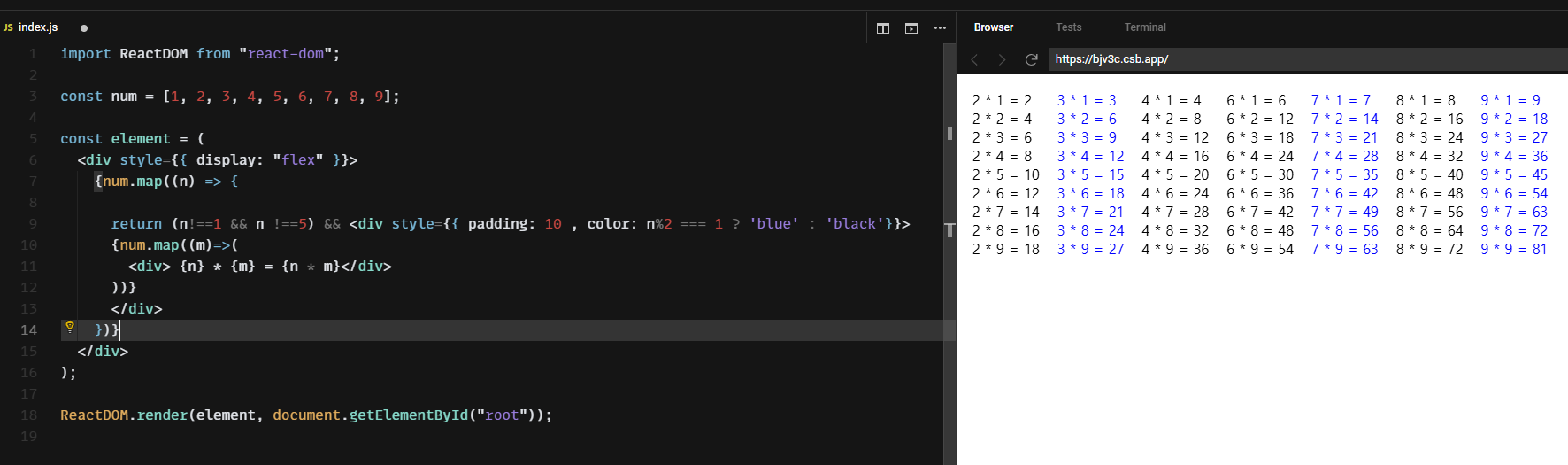
2-6 JSX로 구구단 만들기
import ReactDOM from "react-dom";
const num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const element = (
<div style={{ display: "flex" }}>
{num.map((n) => {
return (n!==1 && n !==5) && <div style={{ padding: 10 , color: n%2 === 1 ? 'blue' : 'black'}}>
{num.map((m)=>(
<div> {n} * {m} = {n * m}</div>
))}
</div>
})}
</div>
);
ReactDOM.render(element, document.getElementById("root"));
'리엑트 > 실무 중심 FE 입문자를 위한 React' 카테고리의 다른 글
| 06 React 환경 설정 (0) | 2024.08.15 |
|---|---|
| 05 이벤트 헨들링 (0) | 2024.08.14 |
| 04 LifeCycle과 Hooks (0) | 2024.08.13 |
| Chapter 03 컴포넌트 (0) | 2024.06.13 |
| React란? (0) | 2024.06.10 |




댓글