Node.js
Node.js는 브라우저 밖에서도(서버를 구축하는 등의) Javascript를 실행할 수 있게 해주는 런타임 환경
특징
- 오픈 소스 Javascript 엔진인 크롬 V8을 기반으로 동작
- Single-Thread의 non-blocking I/O 이벤트 기반 비동기 방식
NPM(Node Package Manager)
- Javascript를 위한 패키지 관리자
- 공개된 Javascript 라이브러리들을 쉽게 설치해 사용할 수 있음
- Node.js는 NPM을 포함하고 있음. (설치시 같이 설치됨)

create-react-app 프로젝트 생성
Create React App (CRA) - React 기반의 프로젝트 개발 환경을 구성해주는 툴
CRA를 이용하여 프로젝트 생성 : npx create-react-app <memo-project>
CRA를 통해 리액트 환경을 구축하면 단순히 리액트 하나만 설치해주는게 아니라 리액트 개발을 더욱 편하게 할 수 있게 도와주는 다양한 툴들과 환경들을 함께 설치 및 설정해준다.
npx는 노드를 설치할 때 npm과 함께 설치된 툴, 이 툴은 특정 모듈을 일일이 설치해서 실행하는게 아니라 npm 레지스트리에 올라가 있는 최신 버전의 모듈을 바로 실행해 준다.
생성한 프로젝트 실행 : npm run start
실행 종료 : ctrl + c
create-react-app 구조 소개
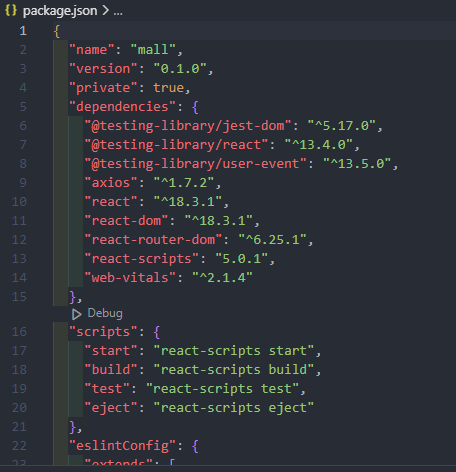
package.json - 굉장히 중요함, 현재 프로젝트에 대한 정보들을 담고 있는 하나의 파일

index.js - 프로젝트의 시작점, 서비스를 실행한다는 의미는 index.js를 실행한다는 의미,
index.js를 실행하게 되면 React DOM에 의해서 안에 있는 코드들이 렌더링이 된다.
아래에서는 App 컴포넌트 실행

App.js - 앱 컴포넌트,
eslint, prettier 설정
eslint - 문법 및 코드 스타일을 검사해주는 도구
- 문법적인 오류를 사전에 발견 할 수 있음
- 협업에서 통일된 코드 스타일을 유지할 수 있도록 도와줌
- CRA에는 자체 내장되어 있음 (package.json의 eslintConfig)
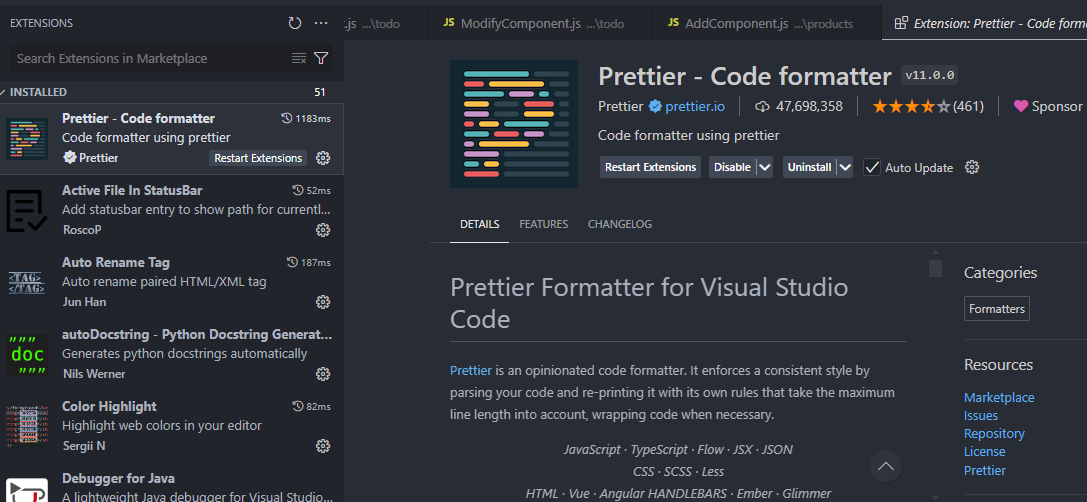
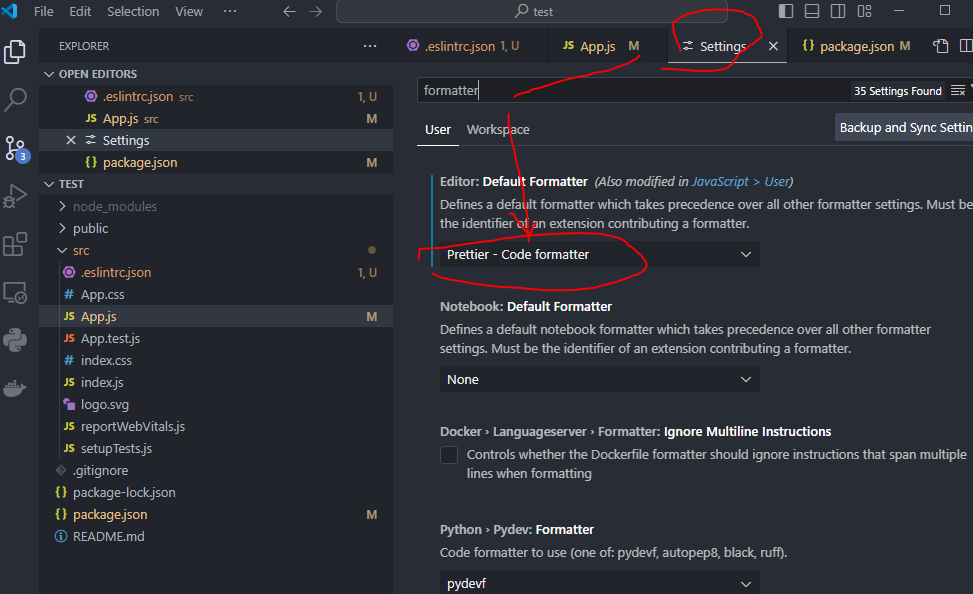
prettier - 자동으로 코드를 정해진 규칙에 맞게 고쳐주는 툴
- prettierrc.json에서 규칙 정의


'리엑트 > 실무 중심 FE 입문자를 위한 React' 카테고리의 다른 글
| 08. React 심화 프로젝트 소개 (0) | 2024.08.16 |
|---|---|
| 07 React 메모장 만들기 (0) | 2024.08.16 |
| 05 이벤트 헨들링 (0) | 2024.08.14 |
| 04 LifeCycle과 Hooks (0) | 2024.08.13 |
| Chapter 03 컴포넌트 (0) | 2024.06.13 |



댓글