
CourseCard.css
ul,
li {
list-style-type: none;
margin: 0;
}
.CourseCard {
max-width: 300px;
}
.cover {
width: 100%;
}
.cover img {
width: 100%;
border-radius: 4px;
}
.tags {
display: flex;
font-size: 0.8rem;
font-weight: 600;
line-height: 1.47;
padding: 3px 0 5px 0;
}
.tags .tag:not(:last-child):after {
content: '·';
}
.name {
margin: 0;
padding: 6px 0;
}
.price {
font-size: 0.9rem;
font-weight: 500;
margin: 0.8rem 0 0.5rem;
}
.types {
padding: 0;
}
.types .type {
font-size: 0.6rem;
font-weight: 600;
padding: 6px;
background-color: #f7f8fa;
border-radius: 4px;
color: #5a25fa;
margin-right: 5px;
display: inline-block;
}
--------------------------------
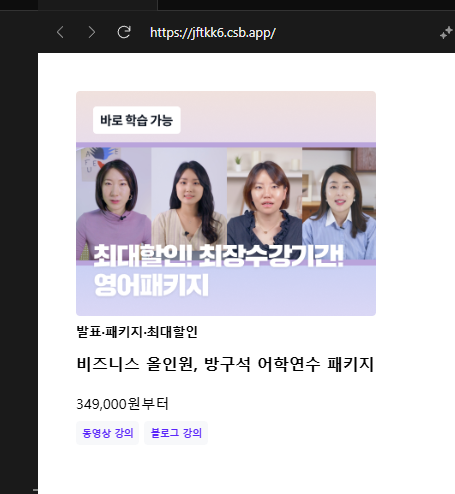
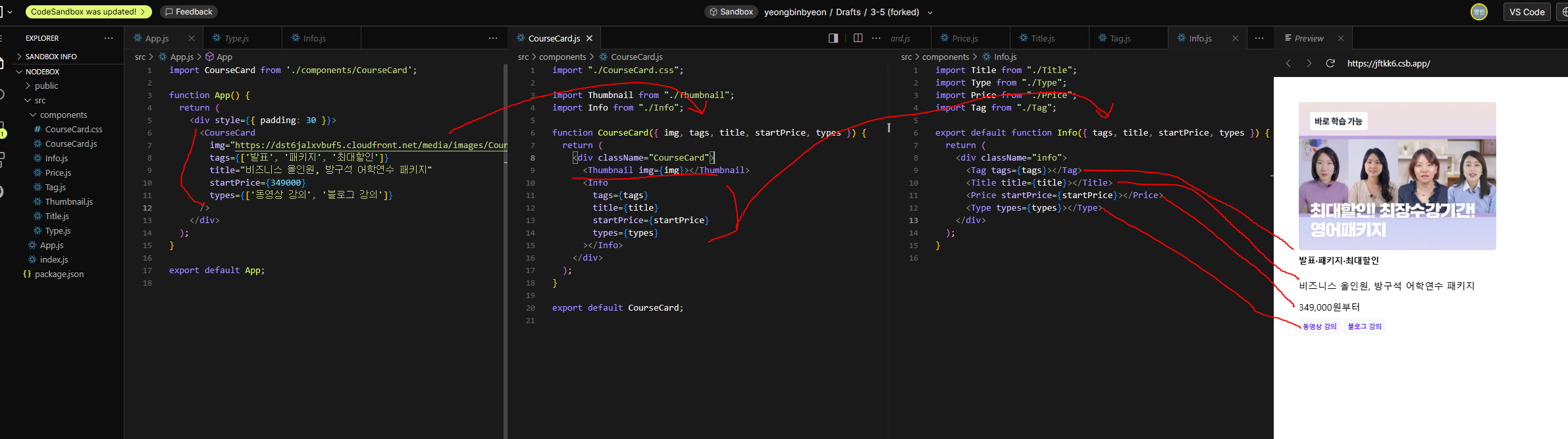
위 항목 컴포넌트로 재구성 해본 것
컴포넌트로 생성하는 기준은, 해당 로직이 재사용 되는가 여부로 보임

'리엑트 > 실무 중심 FE 입문자를 위한 React' 카테고리의 다른 글
| 7-1. 메모장 프로젝트 소개 및 설계 (0) | 2024.10.08 |
|---|---|
| 1-13. provide와 inject (0) | 2024.09.20 |
| 16. Admin 리스트 페이지 구현 (0) | 2024.08.27 |
| 15. Admin 설계 (0) | 2024.08.26 |
| 13. SurveyPie API 연동 (0) | 2024.08.21 |




댓글