13-1. Axios 설치
공식 라이브러리
https://axios-http.com/kr/docs/intro
api 사용 방법
https://axios-http.com/kr/docs/api_intro
설치 명령어 : npm install axios --save
예제 API 서버 깃허브 링크
https://github.com/hackurity01/survey-pie-server
13-2. Recoil의 Selector로 API 연동
리엑트에서 외부 서버에서 받아온 데이터를 어떻게 관리해야 할까?
리엑트는 내부의 특정 상태가 변경되면 관련 컴포넌트들을 리렌더링 하여 변경된 상태를 화면에 반영한다.
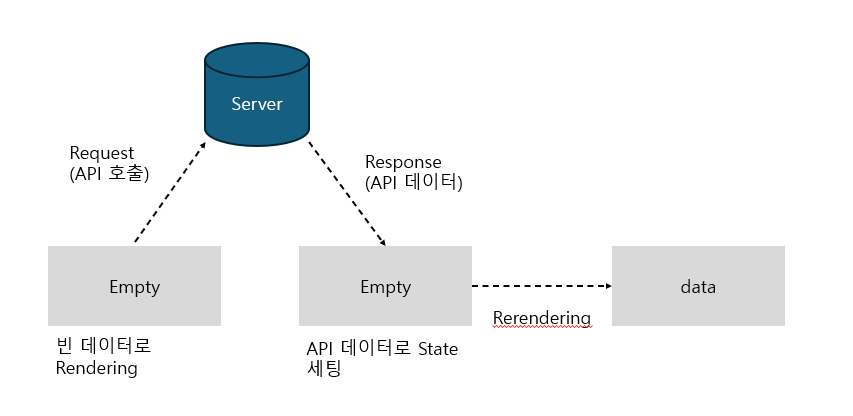
React에서 API 호출 과정

다른 프로그래밍 언어들과는 다르게 자바스크립트는 사용자를 기다리지 않게 하기 위해 API 요청을 보내고 마냥 기다리는게 아니라 다른 코드를 쭉 실행하고 있다가 API 데이터가 도착하면 그때 API 데이터를 처리하는 코드가 실행되는 방식으로 동작한다.
React에서 외부 데이터 관리
function App(){
let [data, setData] = useState(null);
useEffect(() => {
axios
.get('https://test.com')
.then((response) => {
setData(response.data);
});
}, []);
return <div className="App">{data}</div>
}
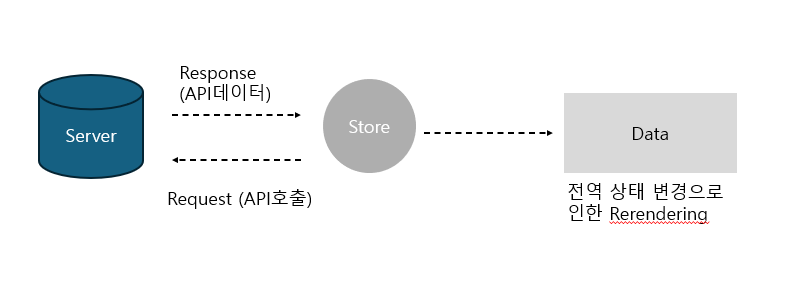
전역 Store에 API 연동

13-3. 설문 답변 저장하기
'리엑트 > 실무 중심 FE 입문자를 위한 React' 카테고리의 다른 글
| 16. Admin 리스트 페이지 구현 (0) | 2024.08.27 |
|---|---|
| 15. Admin 설계 (0) | 2024.08.26 |
| 12. 전역 상태 관리 (0) | 2024.08.19 |
| 11 SurveyPie 컴포넌트 스타일링 (0) | 2024.08.17 |
| 10. SurveyPie 라우터 적용 (0) | 2024.08.16 |




댓글