Thymeleaf는 웹 환경과 비웹 환경 모두에서 작동할 수 있는 Java XML / XHTML / HTML5 템플릿 엔진 - Wikipedia
1. Object (객체 속성 접근)
부모 태그에 th:object로 지정된 객체의 속성에 접근 가능하다.
객체 속성 설정 -> th:object="${itemFormDto}"
자식애서 객체 속성에 접근 -> th:field="*{itemSellStatus}"
-> th:field="*{id}"
<form role="form" method="post" enctype="multipart/form-data" th:object="${itemFormDto}">
<p class="h2">
상품 등록
</p>
<input type="hidden" th:field="*{id}">
<div class="form-group">
<select th:field="*{itemSellStatus}" class="custom-select">
<option value="SELL">판매중</option>
<option value="SOLD_OUT">품절</option>
</select>
</div>
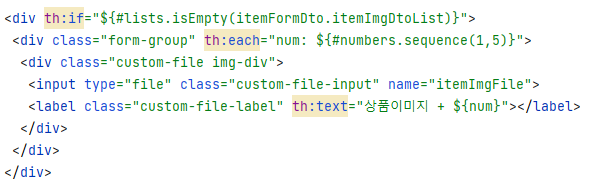
2. 리스트 Size 출력
- ${#lists.size()} : 전달받은 list size 체크 기능
- ${#lists.isEmpty()} : 빈 list인지 체크 기능

3. 반복 처리
- th:each="num: ${#numbers.sequence(1,5)}"
타임리프 유틸리티 객체는 타임리프 기본 문법과 달리 ${# 처럼 #이 붙는 것 같다.
현재 loop(반복)의 index 값은 위 처럼 num 같은 임의의 변수명을 생성하여 담아서 활용할 수 있어 보임.

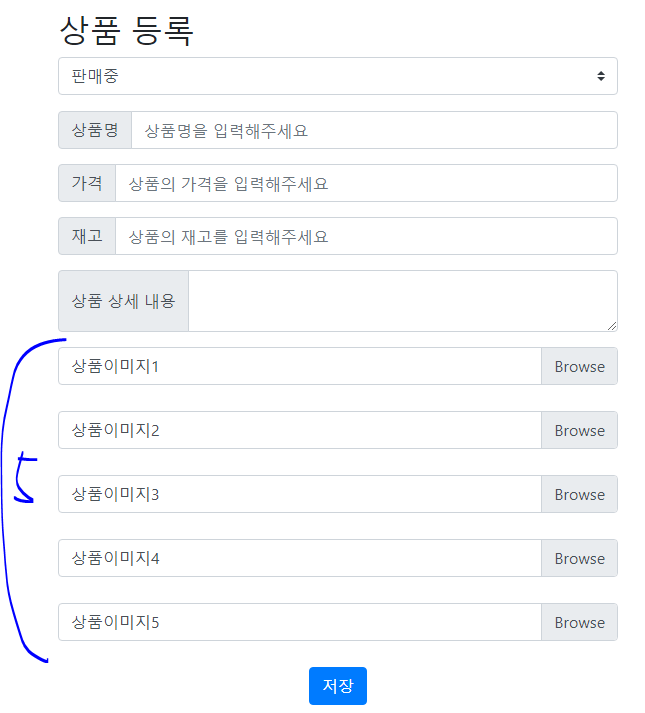
sequence(1,5)로 지정해서 5번 출력되는 것 확인 가능

Thymeleaf 기본 문법과 유틸리티 객체 관련하여 정리 많이 되어 있는 블로그, 여기 없는 내용들은 아래 블로그 참조하면 된다.
https://abbo.tistory.com/227?category=906769
Thymeleaf 기본 문법
오랜만에 템플릿엔진인 타임리프의 유용한 사용법에 대해 적어보려고 합니다. th:id, th:value, th:text th:classappend : 클래스 동적 추가 코드가 01일때만 클래스 추가 not #strings.isEmpty( data ) : 문자열..
abbo.tistory.com
Thymeleaf Utility Objects (1)
Author: 니용 이전 글에서 Thymeleaf의 기본적인 문법을 확인하였다면, 이번 글에서는 Thymeleaf를 더 심도 있게 활용할 수 있는 방법을 알려드리려고 합니다. Thymeleaf는 Utility Object라고 하는 함수를 기
abbo.tistory.com
https://blogshine.tistory.com/171
[Thymeleaf] 유틸리티 객체와 날짜
인프런 김영한님의 Spring강의에서 공부한것을 올리며, Thymeleaf의 경우 unit 단위로 공부후 각각 정리하는 글을 작성하겠습니다. 유틸리티 객체와 날짜 " data-ke-type="html"> <>HTML 삽입 미리보기할 수
blogshine.tistory.com
'스프링 관련 > 스프링 프레임워크' 카테고리의 다른 글
| API 만들 때 생길 수 있는 문제 (지연 로딩과 조회 성능 최적화) (0) | 2022.08.28 |
|---|---|
| springboot test data.sql 넣는 방법 (0) | 2022.08.25 |
| API 만들 때 (0) | 2022.04.04 |
| 스프링 어노테이션 annotation 정리 (0) | 2022.04.03 |
| 인텔리제이 쓸만한 단축키 정리 (0) | 2022.04.03 |
댓글